'Front-end' & 'back-end': What do these terms mean in different applications?

When planning to build a web or mobile application, it is imperative to understand some basic concepts of software product development. This knowledge will help you to communicate with your development team or software development vendor easily and efficiently. In our experience, two of the terms that may confuse are 'front-end' and 'back-end' (as well as a 'front-end developer' and 'back-end developer').
What do these terms 'front-end' and 'back-end' mean?
You can categorize any web or mobile application into two parts. The front-end is what a user sees and interacts with (user interface). The back-end is part of the application that is hidden from the user (what some would call, under the hood). This part is responsible for data processing, storing the data, and mathematical operations. The specialists responsible for the development of front-end and back-end parts of the application are called front-end developers and back-end developers accordingly.
This separation is relatively new. With the development of the IT industry, the projects began to grow in size. To complete any significant project, you would need a team of developers (not a single person). With a bigger group, there comes the need for a division of labor. Each developer would work on a different part of the application according to his/her skills.

Front-end and back-end imply different things in different types of applications. Let’s take a look at the most common ones and understand what those terms mean for each type: web applications, mobile apps, and web browser extensions.
1. Web application
There might be several approaches in web application design that heavily depend on the technology stack used. Here is our choice of technologies for developing web apps: for back-end (server-side) development, we use Python language and open-source web framework Django. For building relational databases we use the open-source database management system PostgreSQL or Oracle RDBMS. For non-relational databases - MongoDB. For large-scale data processing, we use Hadoop. For applications involving machine learning or AI features, we may also incorporate AI development platforms such as TensorFlow, PyTorch, or Azure AI. Given the growing use of large language models (LLMs) in applications, understanding their security risks is essential - you can learn more in our detailed article on LLM security risks. You can learn more about the components and layers involved in building AI solutions in our detailed articles on the "AI tech stack" and "Generative AI tech stack". For front-end development, we use HTML, CSS, JavaScript, TypeScript together with JavaScript-based open-source frameworks such as AngularJS and React.
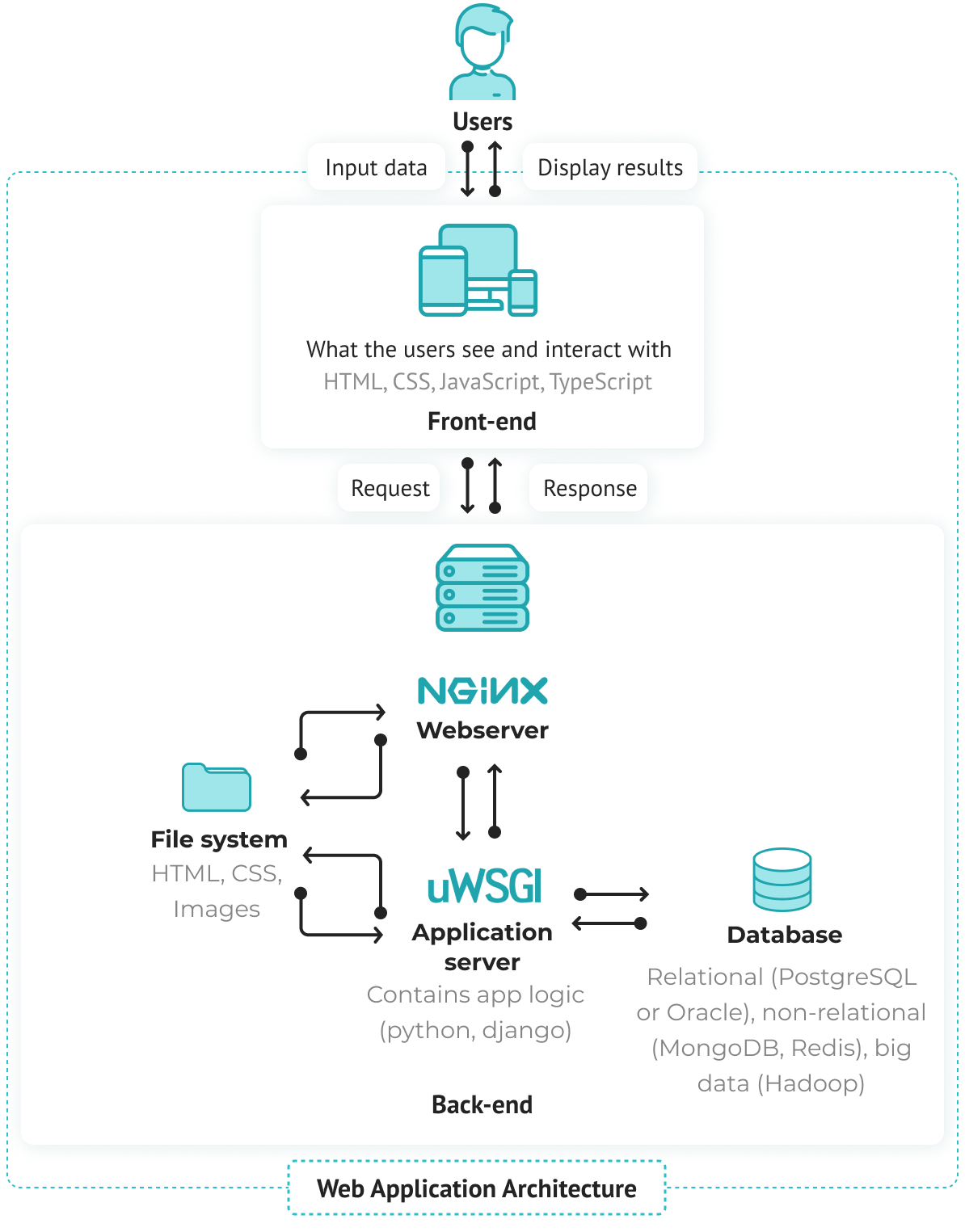
Here is what the structure of a typical Python-based web application looks like:

The web application consists of 2 distinct parts: front-end and back-end. Back-end programming code generates an HTTP response, usually a text document in HTML format, downloaded by a web browser. The response itself contains front-end code that is executed on a user device in a web browser: according to HTML markup and CSS styles the page is visualized on a display, and page behavior (e.g., drag and drops, transitions to other states, user input validation, etc.) is coded in JavaScript programming language. A typical web back-end has web server software, such as Nginx or Apache (we prefer the first one), application server software that executes the programming code (our choice is uWSGI), and data storage software - databases.
2. Mobile application
As the name already implies, mobile applications are developed to work on mobile devices and tablets. Nowadays, most mobile apps are designed for Android and iOS operating systems.
There are two approaches to developing such applications. In the first approach, two separate applications are developed for a specific platform using the programming languages and development environments provided by the platform developers (for example, iOS uses the Swift programming language, and Android uses Kotlin). Such apps are called ‘native applications’. In the second approach, a single application is written that can be used on both platforms (Android and iOS). Such apps are called ‘hybrid’ or ‘cross-platform’ apps. Such applications are just web applications wrapped in a native wrapper, while they look and feel like native ones. The advantage of hybrid applications is less development time and cost (depending on the functionality, the development time of two native applications versus one hybrid application maybe 30-40 percent more). The advantage of native applications is their native UI and better user experience and also access to device hardware/software (GPS, location, shake, calendar, etc.).
For simple mobile applications (where there is no interaction with a server), the role of the back-end and front-end developers is performed by one person, Android, or iOS developer.
An example of such a simple application can be a calculator, a flashlight, or an alarm, which you can find on any phone.
For more complex applications that require internet connection and communication with the server, the mobile developer can be conditionally called the front-end developer, since he mostly works with the app’s interface. However, we still prefer to call them iOS or Android developers.
3. Web browser extension
Extensions are small software modules that assist web apps and help customize the browser. Most modern browsers support extensions. An extension helps customize your browser by adding new functions to it through some of the JavaScript APIs. It is a page hosted by the browser itself that has access to additional APIs. It requires the use of HTML, CSS, and JavaScript to come to life. Front-end developers develop extensions.
However, more complex extensions might require server development. Here is an example of an extension that we’ve developed:
GlossaryTech extension highlights all the terms it identifies, and as soon as you click on any of those, it brings up the explanations of the particular term.
In addition to writing the extension itself, this one requires a server that stores and processes the database of terms and shows a definition upon request.






